Les couleurs ne sont pas perçues de la même manière par tout le monde. Il y a de nombreux facteurs qui peuvent influencer la perception des couleurs :
- Le daltonisme : Un homme sur huit est atteint de daltonisme. Les daltoniens ne distinguent pas bien certaines couleurs. Dans la forme la plus courante, la deutéranopie, ce sont le vert et le rouge, mais il y a d'autres formes de daltonisme qui affectent la perception d'autres couleurs.
- Les personnes aveugles ont uniquement accès aux informations textuelles et à la structure. Tout ce qui est transmis uniquement par la couleur est perdu.
- Les personnes malvoyantes doivent souvent fort agrandir le contenu et utilisent parfois des feuilles de style personnalisées qui modifient les couleurs.
- Les visiteurs de votre site peuvent avoir un écran mal calibré, ancien ou avoir des reflets dûs au soleil.
Quand vous faites des choix de couleurs pour votre site, il faut penser à deux choses :
- Ne vous basez pas uniquement sur la couleur pour transmettre une information.
- Prévoyez des contrastes suffisants pour assurer une bonne lisibilité.
Comment faire?
Si la couleur est utilisée pour communiquer une information, utilisez également un autre méthode pour communiquer cette information, par exemple un texte, un symbole ou une texture.
Imaginez que l'on imprime la page en nuances de gris. Il faut que l'on ait accès à la même information que lorsque l'on voit la page en couleurs.
Ci-dessous vous trouverez quelques cas assez fréquents d'utilisation de la couleur et comment les rendre accessibles.
Utilisation de vert et rouge pour indiquer un statut
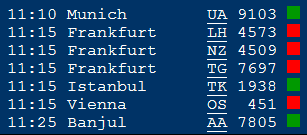
Ci-dessous, vous voyez un morceau de la page web contenant l'ancien tableau des départs de l'aéroport de Bruxelles national. Les avions qui ont décollé sont indiqués en vert. Les vols retardés sont indiqués par un carré rouge.

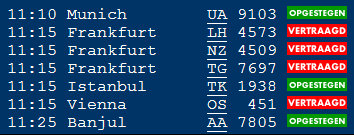
Pour quelqu'un qui ne peut pas distinguer les couleurs ou qui est aveugle, les carrés colorés ne sont d'aucune utilité. Le webmaster a adapté le tableau de la manière suivante :

Ce qui a changé:
- Les carrés rouges et verts ont été remplacés par des rectangles de couleur auxquels sont superposés les textes ‘En vol’ ou ‘Retardé’.
- Grâce à un texte de remplacement (attribut
alt), cette information est aussi disponible pour les personnes aveugles.
Donner une couleur différente aux liens
Les liens qui se trouvent dans le corps de texte doivent se distinguer visuellement pour que l'on puisse les repérér facilement. Il ne suffit pas d'utiliser une couleur différente de celle du texte. Il faut également utiliser une autre technique, comme le soulignement.
Indiquer les erreurs dans un formulaire
Pour indiquer qu'un formulaire contient des erreurs, il ne suffit pas de les indiquer en rouge. Identifiez les champs non valides également au moyen d'un texte et/ou d'un symbole.
Utilisation de couleurs dans un diagramme
Dans un diagramme la couleur est souvent utilisée pour différencier des séries de données. Il n'y a pas qu'une seule manière de compléter l'utilisation de la couleur dans un diagramme. L'utilisation de formes ou de hachures peuvent être une solution. Il est parfois possible de relier visuellement les étiquettes avec les portions de diagrammes correspondantes.

Commentaires
Soyez le premier à commenter