En cas d'erreur lors de la validation d'un formulaire, indiquez la nature de l'erreur et l'endroit où l'erreur a été commise. Ceci ne doit pas être fait uniquement au moyen de la couleur.
Pourquoi?
Une indication d'erreur uniquement en couleur ne serait pas visible pour les personnes ne distinguant pas les couleurs, ni pour les lecteurs d'écran.
En pratique
Expliquez clairement la nature de l'erreur et comment la corriger
Pour indiquer l'endroit de l'erreur il y a plusieurs possibilités:
- Ajoutez une indication à côté du champ à corriger, par exemple
- une icône (point d'exclamation) avec une alternative textuelle correcte
- une courte description textuelle.
- Énumérez les erreurs en indiquant bien chaque champ par son intitulé exact, ce qui permet de les retrouver en utilisant une recherche. Vous pouvez faire ceci:
- en haut de formulaire
- au moyen d'un pop-up (alert box)
Vous pouvez également utiliser une couleur pour mettre en évidence les champs qui sont à corriger mais combinez toujours avec une autre caractéristique.
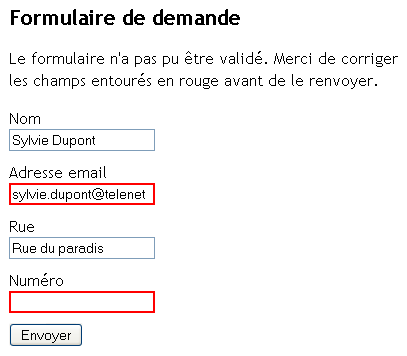
Exemple: 'indication insuffisante des erreurs

Les champs qui comportant des erreurs sont entourés en rouge et en gras. Il manque donc une explication de la nature de l'erreur ainsi qu'une indication de l'endroit où se trouve l'erreur qui soit accessible à tous.
<h1>Formulaire de demande</h1>
<p>Le formulaire na pas pu etre valide. Merci de corriger les champs entoures en rouge avant de le renvoyer.</p>
<form>
<div>
<label for="nom">Nom</label>
<input type="text" value="Sylvie Dupont" id="nom" name="nom" />
</div>
<div class="erreur">
<label for="email">Adresse email (invalide)</label>
<input type="text" class="erreur" value="sylvie.dupont@telenet" id="email" name="email" />
</div>
<div>
<label for="rue">Rue</label>
<input type="text" value="Rue du paradis" id="rue" name="rue" />
</div>
<div class="erreur">
<label for="numéro">Numero(manquant)</label>
<input class="erreur" type="text" value="" id="numero" name="numero" />
</div>
<input type="submit" value="Envoyer" />
</form>
input.erreur {
border: 2px solid red;
}
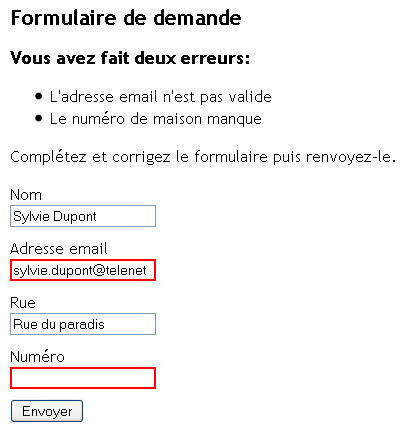
Exemple: indication suffisante des erreurs (Mieux)

Dans cet exemple les erreurs sont expliquées par du texte en début de formulaire et en couleur dans le formulaire. C'est suffisant, mais il serait utile, surtout si le formulaire est long, d'ajouter également une indication textuelle ou sous forme d'icône dans le label de chaque champ qui comporte une erreur.
<h1>Formulaire de demande</h1>
<h2>Vous avez fait deux erreurs:</h2>
<ul>
<li>L'adresse email n'est pas valide</li>
<li>Le numéro de la maison manque</li>
</ul>
<p>Complétez et corrigez le formulaire puis renvoyez-le.</p>
<form>
<div>
<label for="nom">Nom</label>
<input type="text" value="Sylvie Dupont" id="nom" name="nom" />
</div>
<div class="erreur">
<label for="email">Adresse email</label>
<input type="text" class="erreur" value="sylvie.dupont@telenet" id="email" name="email" />
</div>
<div>
<label for="rue">Rue</label>
<input type="text" value="Rue du paradis" id="rue" name="rue" />
</div>
<div class="erreur">
<label for="numéro">Numéro</label>
<input class="erreur" type="text" value="" id="numéro" name="numéro" />
</div>
<input type="submit" value="Envoyer" />
</form>
input.erreur {
border: 2px solid red;
}
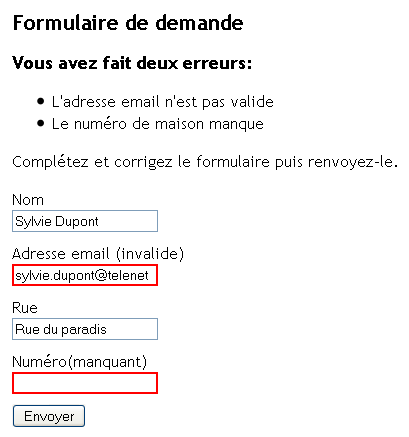
Exemple: indication des erreurs en début de formulaire et à côté des champs (Encore mieux)
Ici on a ajouté la mention "invalide" et "manquant" dans le label des champs concernés.

<h1>Formulaire de demande</h1>
<h2>Vous avez fait deux erreurs:</h2>
<ul>
<li>L'adresse email n'est pas valide</li>
<li>Le numéro de la maison manque</li>
</ul>
<p>Complétez et corrigez le formulaire puis renvoyez-le.</p>
<form>
<div>
<label for="nom">Nom</label>
<input type="text" value="Sylvie Dupont" id="nom" name="nom" />
</div>
<div class="erreur">
<label for="email">Adresse email (invalide)</label>
<input type="text" class="erreur" value="sylvie.dupont@telenet" id="email" name="email" />
</div>
<div>
<label for="rue">Rue</label>
<input type="text" value="Rue du paradis" id="rue" name="rue" />
</div>
<div class="erreur">
<label for="numéro">Numéro(manquant)</label>
<input class="erreur" type="text" value="" id="numéro" name="numéro" />
</div>
<input type="submit" value="Envoyer" />
</form>
input.erreur {
border: 2px solid red;
}
Recommandation
Veillez à donner un feedback clair après l'envoi d'un formulaire, quel que soit le résultat. Une courte phrase suffit : "Merci, vos données ont bien été envoyées" ou "Attention, il y a des erreurs de validations dans le formulaire. Merci de les corriger et de le renvoyer."

Commentaires
Soyez le premier à commenter