Formulieren bestaan enerzijds uit formuliervelden (zoals invoervelden, keuzerondjes, aankruisvakjes en keuzelijsten) en anderzijds uit instructies of labels, die informatie geven bij het veld.
Verbind elk veld met het bijhorende label met behulp van het label-element.
Hoe?
- Voeg aan ieder formulierveld een
id-attribuut toe met een unieke waarde. - Plaats elk label in een
label-element. - Herhaal de waarde van het
id-attribuut in hetfor-attribuut van hetlabel-element.
Waarom?
- Labels zijn in de eerste plaats een belangrijke hulp voor gebruikers van screenreaders. Dankzij de
label/for-constructie kan de juiste instructie voorgelezen worden als de cursor op een formulierveld terechtkomt. - Het gebruik van labels heeft ook voordelen voor muisgebruikers: om een keuzerondje of aankruisvakje te selecteren of om de toetsenbordfocus te verplaatsen naar een tekstveld of keuzelijst, volstaat het om op de instructietekst te klikken. Bezoekers met een motorische beperking maken hier dankbaar gebruik van.
Voorbeeld
<label for="naam">Uw naam</label>
<input type="text" id="naam" name="naam" />
<input type="checkbox" name="wagen" id="wagen">
<label for="wagen">Ik heb een eigen wagen</label>
<label for="vertrek">Station van vertrek:</label>
<select name="vertrek" id="vertrek">
<option value="0">Leuven</option>
<option value="1">Gent</option>
<option value="2">Brussel</option>
</select>
<label for="feedback">Geef ons uw feedback:</label>
<textarea id="feedback" name="feedback" rows="5" cols="50"></textarea>
Value attribuut
Het is niet toegestaan het value-attribuut als enige label te gebruiken:
Voorbeeld (niet goed)

<input type="text" value="Naam" />
<input type="text" value="E-mail" />
Voorbeeld (goed)

<label for="naam">Naam: <input id="naam" type="text" value="Naam" /></label>
<label for="email">E-mail: <input id="email" type="text" value="E-mail" /></label>
Placeholder attribuut
Ook het HTML5 placeholder attribuut mag het label-element niet vervangen:
Voorbeeld (niet goed)

<input type="text" placeholder="Naam" />
<input type="text" placeholder="E-mail" />
Voorbeeld (goed)

<label for="naam">Naam: <input id="naam" type="text" placeholder="Jan Peeters"></label>
<label for="email">E-mail: <input id="email" type="email" placeholder="jan@voorbeeld.be"></label>
Inhoud van het label
Als bezoekers een datum moeten intypen in een formulier, neem dan de vereiste datumnotatie (veelal dd/mm/jjjj) op in het label.
Voorbeeld (goed)
<label for="startdatum">Startdatum (dd/mm/jjjj)</label>
<input type="text" maxlength="10" id="startdatum" name="startdatum" />
<label for="einddatum">Einddatum (dd/mm/jjjj)</label>
<input type="text" maxlength="10" id="einddatum" name="einddatum" />
Voorbeeld (goed)
<label for="startdatum2">Startdatum (Voorbeeld: 01/02/2010)</label>
<input type="text" maxlength="10" id="startdatum2" name="startdatum" />
<label for="einddatum2">Einddatum (Voorbeeld: 31/10/2010)</label>
<input type="text" maxlength="10" id="einddatum2" name="einddatum" />
Andere mogelijkheden
U kunt er ook voor kiezen om drie keuzelijsten te gebruiken voor dag, maand en jaar. Dit ijkpunt is dan niet van toepassing.
U kunt bezoekers ook een datum laten selecteren via een kalender. Zulke date pickers zijn meestal niet met het toetsenbord te bedienen. Een date picker mag daarom nooit de enige manier zijn om een datum te kiezen. Zorg in deze gevallen altijd voor een invoerveld. Het is uiteraard perfect mogelijk (en zelfs aangeraden) om beide invoermechanismen te voorzien.
Screenshot

Voorbeeld (goed)
<label for="startdatum3">Startdatum (dd/mm/jjjj)</label>
<input type="text" maxlength="10" id="startdatum3" name="startdatum" />
<a href="#startdatum" onclick="pickDate()">
<img src="kalender.png" alt="Kies een startdatum uit de kalender" />
</a>
<p class="help">Voorbeeld: 01/02/2010</p>
<label for="einddatum3">Einddatum (dd/mm/jjjj)</label>
<input type="text" maxlength="10" id="einddatum3" name="einddatum" />
<a href="#einddatum" onclick="pickDate()">
<img src="kalender.png" alt="Kies een einddatum uit de kalender" />
</a>
<p class="help">Voorbeeld: 31/10/2010</p>
Aanbevelingen
- Wees bij het verwerken van de datum niet te strikt: zolang een datum betrouwbaar geïnterpreteerd kan worden door de server, is het perfect doenbaar om een ingevoerde datum ook te verwerken als liggende streepjs in plaats van slashes gebruikt worden (21-05-1979) of wanneer een gebruiker vergat om een 0 toe te voegen aan de maand (21/5/1979).
- Zorg ervoor dat de date picker ook bruikbaar is met het toetsenbord: niet alleen het selecteren van een datum, maar ook het kunnen sluiten van de date picker met het toetsenbord is belangrijk. Zorg er ook voor dat het klikgebied van de hyperlinks (1, 2, 3 etc.) voldoende groot is.
- Zorg ervoor dat mensen met een motorische handicap zo weinig mogelijk moeten wisselen tussen het gebruik van het toetsenbord en de muis bij het invullen van een formulier. Als je ervoor kan zorgen dat alles met de muis in te vullen is, dan zorgt dat voor een interessante meerwaarde (bijvoorbeeld wanneer er enkel keuzerondjes, aankruisvakjes en datumvelden zijn gebruikt).
Verplichte velden
Maak bezoekers duidelijk welke formuliervelden ze verplicht moeten invullen. Gebruik hiervoor bij voorkeur het woord 'verplicht' of een asterisk (*). Zorg ervoor dat deze aanduiding binnen het label geplaatst is. Dat maakt het ondermeer voor blinden eenvoudiger om, met behulp van een screenreader, het formulier vlot in te vullen.
Alternatieve mogelijkheden
- Als alle velden verplicht zijn, kunt u dat ook bovenaan het formulier vermelden.
- U kunt de verplichte velden ook groeperen in een
fieldseten in delegendvermelden dat het om verplichte velden gaat. - Als u een andere manier gebruikt om aan te geven of een veld verplicht is, vragen we om hier boven het formulier een regel uitleg aan te wijden.
- Kleuren en iconen zijn vanzelfsprekend toegestaan, maar zorg er steeds voor dat u ze gebruikt in overeenstemming met de andere ijkpunten.
Voorbeelden
Markering uitsluitend met CSS (niet goed)
<label for="email" class="verplicht">E-mailadres</label>
label.verplicht {
background-color: yellow;
}
<label for="email" class="verplicht">E-mailadres</label>
label.verplicht:after {
content: " (*)";
}
Markering buiten het label (niet goed)
<label for="email">E-mailadres</label> (*)
<input type="text" id="email" />
Markering binnen het label (goed)
<label for="email1">E-mailadres (verplicht)</label>
<label for="email2">E-mailadres (*)</label>
Het is ook toegestaan om formuliervelden te groeperen in een <fieldset> en in de bijbehorende <legend> aan te kondigen of de velden verplicht zijn.
<fieldset>
<h2>Persoonlijke gegevens</h2>
<legend>(verplicht)</legend>
<label for="naam">Naam</label>
<input type="text" id="naam" name="naam" />
<label for="email">E-mailadres</label>
<input type="text" id="email" name="email" />
</fieldset>
Als er geen labeltekst is
In bepaalde gevallen is een visueel label niet handig. Gebruik dan het title-element.
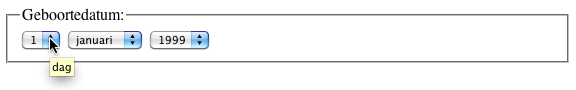
Voorbeeld 1: datum

<fieldset>
<legend>Geboortedatum:</legend>
<select title="dag" name="gdag">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<select title="maand" name="gmaand">
<option>januari</option>
<option>februari</option>
<option>maart</option>
<option>april</option>
<option>mei</option>
</select>
<select title="jaar" name="gjaar">
<option>1999</option>
<option>1998</option>
<option>1997</option>
<option>1996</option>
<option>1995</option>
</select>
</fieldset>
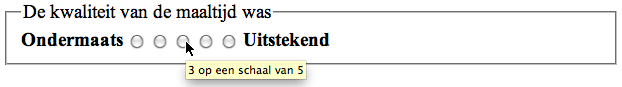
Voorbeeld 2: score

<fieldset>
<legend>De kwaliteit van de maaltijd was</legend>
<strong>Ondermaats</strong>
<input type="radio" value="1" name="score" title="1 op een schaal van 5" />
<input type="radio" value="2" name="score" title="2 op een schaal van 5" />
<input type="radio" value="3" name="score" title="3 op een schaal van 5" />
<input type="radio" value="4" name="score" title="4 op een schaal van 5" />
<input type="radio" value="5" name="score" title="5 op een schaal van 5" />
<strong>Uitstekend</strong>
</fieldset>
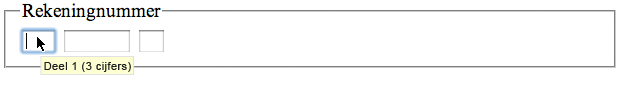
Voorbeeld 3: rekeningnummer

<fieldset>
<legend>Rekeningnummer</legend>
<input type="text" size="3" maxlength="3" name="deel-1" title="Deel 1 (3 cijfers)" />
<input type="text" size="7" maxlength="7" name="deel-2" title="Deel 2 (7 cijfers)" />
<input type="text" size="2" maxlength="2" name="deel-3" title="Deel 3 (2 cijfers)" />
</fieldset>
Waarom?
De inhoud van het title-attribuut wordt voorgelezen en in braille weergegeven als een formulierveld focus krijgt.
Tooltips zijn ook nuttig voor andere bezoekers die het scherm wel kunnen zien: ze verschijnen in de buurt van een invoerveld als u er met de muis over beweegt en kunnen extra ondersteuning bieden bij het invullen van een formulier.
Uitzondering
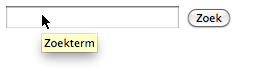
Een formulier dat bestaat uit 1 invoerveld en een knop heeft geen zichtbaar label en dus ook geen label-element nodig. Het opschrift van de knop geeft de functie aan. Het typische voorbeeld is een zoekfunctie. We raden wel aan om het title-attribuut te gebruiken.
Voorbeeld

<input type="text" name="zoek" title="Zoekterm" />
<input type="submit" value="Zoek" />
Let op
- Verzendknoppen (
<input type="submit">) hebben geen label nodig. Het opschrift van de knop (de waarde van hetvalue-attribuut) neemt die rol over.
Zelf testen
Een eenvoudige visuele manier om te controleren of labels zijn gebruikt, is het aanklikken van de instructietekst. Als er niets gebeurt als je op de instructietekst klikt, is ofwel geen label gebruikt of komen de waarden van het for-attribuut van het label en het id-attribuut van het formulierveld niet overeen.
Als het label wel juist gekoppeld is, zal de knipperende tekstcursor bij het aanklikken van het label automatisch in het tekstveld (input type="text"> of textarea>) worden verplaatst. Aankruisvakjes input type="checkbox" zullen aan- of uitgevinkt worden en keuzerondjes input type="radio" geselecteerd. Bij een keuzelijst select zal het eerste onderdeel (option) focus krijgen.
U kunt ook in de html-code de aanwezigheid van een identiek for- en id-attribuut controleren.
Fieldset en legend
Bij samenhorende formuliervelden (zoals een groep keuzerondjes) zijn labels soms niet voldoende. Plaats de groep in een fieldset. Voor de omschrijving gebruikt u een legend-element.
Deze constructie is nodig als het label alleen onvoldoende informatie geeft over het veld en als meerdere velden hetzelfde label hebben.
Voorbeelden
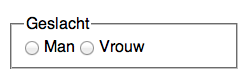
Samenhorende velden
Screenshot

<fieldset>
<legend>Geslacht</legend>
<input type="radio" name="geslacht" id="man" />
<label for="man">Man</label>
<input type="radio" name="geslacht" id="vrouw" />
<label for="vrouw">Vrouw</label>
</fieldset>
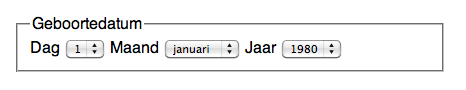
Screenshot

<fieldset>
<legend>Geboortedatum</legend>
<label for="dag">Dag</label>
<select id="dag" name="dag">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<label for="maand">Maand</label>
<select id="maand" name="maand">
<option>januari</option>
<option>februari</option>
<option>maart</option>
</select>
<label for="jaar">Jaar</label>
<select id="jaar" name="jaar">
<option>1980</option>
<option>1981</option>
<option>1982</option>
</select>
</fieldset>
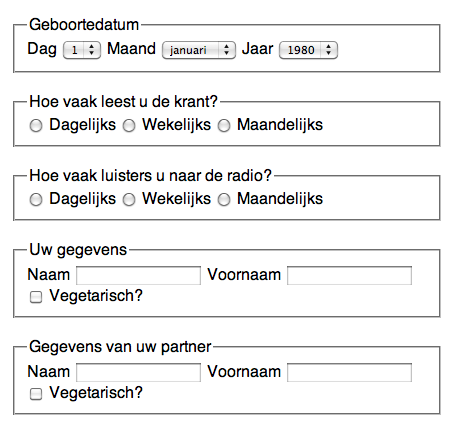
Terugkerende labels
De bedoeling van dit ijkpunt is meer semantiek te brengen in formulieren door samenhorende formuliervelden te groeperen. Dit laat gebruikers toe om de relatie tussen de velden beter te begrijpen en sneller en efficiënter te interageren met het formulier.
Screenshot

<fieldset>
<legend>Hoe vaak leest u de krant?</legend>
<input type="radio" name="krant" value="d" id="d1" />
<label for="d1">Dagelijks</label>
<input type="radio" name="krant" value="w" id="w1" />
<label for="w1">Wekelijks</label>
<input type="radio" name="krant" value="m" id="m1" />
<label for="m1">Maandelijks</label>
</fieldset>
<fieldset>
<legend>Hoe vaak luistert u naar de radio?</legend>
<input type="radio" name="radio" value="d" id="d2" />
<label for="d2">Dagelijks</label>
<input type="radio" name="radio" value="w" id="w2" />
<label for="w2">Wekelijks</label>
<input type="radio" name="radio" value="m" id="m2" />
<label for="m2">Maandelijks</label>
</fieldset>
<fieldset>
<legend>Uw gegevens</legend>
<label for="naam01">Naam</label>
<input type="text" name="naam01" id="naam01" />
<label for="voornaam01">Voornaam</label>
<input type="text" name="voornaam01" id="voornaam01" />
<input type="checkbox" name="veggy01" id="veggy01" />
<label for="veggy01">Vegetarisch?</label>
</fieldset>
<fieldset>
<legend>Gegevens van uw partner</legend>
<label for="naam02">Naam</label>
<input type="text" name="naam02" id="naam02" />
<label for="voornaam02">Voornaam</label>
<input type="text" name="voornaam02" id="voornaam02" />
<input type="checkbox" name="veggy02" id="veggy02" />
<label for="veggy02">Vegetarisch?</label>
</fieldset>
Opmerking
Maak de tekst voor de legend niet langer dan nodig. Een screenreader leest de informatie in de legend steeds voor elk label. Eenvoudige formulieren met enkel invoervelden hebben geen fieldset/legend-constructie nodig.

Reacties
Reageer als eerste