Dans un formulaire, chaque champ doit avoir une étiquette ou label. Ce label doit être visible et lisible. Il doit être pertinent. Et il doit être relié au champ dans le code.
Visible et lisible
L'étiquette du champ doit être visible et lisible à tout moment.
Un placeholder ne suffit pas car il disparait dès que le curseur se trouve dans le champ.

<input type="text" placeholder="Nom" /> <input type="text" placeholder="E-mail" />- L'étiquette doit avoir un contraste suffisant avec son arrière-plan
- Idéalement le label se trouve visuellement près du champ, pour être vu aussi par les utilisateurs malvoyants qui n'ont pas la vue d'ensemble de la page.
- Pour les champs de texte et les listes déroulantes, placez de préférence le label juste au-dessus du champ.
- Pour les zones d'option (boutons radio) ou cases à cocher, placez de préférence le label devant le champ.
Exceptions :
- Lorsqu'un formulaire n'a qu'un seul champ, ce qui est souvent le cas pour le champ de recherche, alors il n'est pas obligatoire d'ajouter un label visible. Le bouton d'envoi peut faire office de label. Il faut cependant donner un nom accessible au champ, sous forme de
labelcaché, ou au moyen d'un attributaria-labelouaria-labelledby. - Les boutons d'envoi (
<input type="submit">) ne doivent pas avoir de label séparé. L'intitulé du bouton joue ce rôle.
Pertinent
Le label permet de comprendre quelle information doit être fournie dans le champ, et dans quel format.
Par exemple:
Pour un champ de date, le label doit indiquer le format de la date ou donner un exemple.
Quand les champs obligatoires sont indiqués, il faut faire celà dans le label.
Relié au champ
Il ne suffit pas de pouvoir associer visuellement une étiquette avec un champ. Il faut aussi que l'étiquette et le champ soient associés dans le code. En d'autres mots il faut s'assurer que l'étiquette devienne le nom accessible du champ dans l'accessibility tree.
Il existe plusieurs techniques pour donner un nom accessible à un champ.
Association label/champ avec attributs for/id
Chaque champ du formulaire a un attribut id qui a une valeur unique. Donnez une valeur identique à l'attribut for de la balise label correspondante.
Par exemple :
<label for="nom">Votre nom</label>
<input type="text" id="nom" name="nom" /> Il est également permis d'inclure le champ de saisie et son étiquette à l'intérieur des balises <label> et </label>. Par exemple :
<label>Donnez-nous votre avis:
<textarea rows="5" cols="50" name="avis"></textarea></label>
Fieldset et legend
Parfois, en plus d'avoir un label individuel, plusieurs champs ont également un label commun. Si le label commun est important pour comprendre la fonction du champ, il doit également être associé au champ. Cela peut se faire en utilisant fieldset et legend.
Pour regrouper les champs de formulaire, encadrez les groupes de champs par les balises <fieldset> et </fieldset> et utilisez l'élément legend pour donner à chaque groupe une description claire.
Exemple : date en trois champs
Si les labels des champs 'jour', 'mois, et 'année' sont lus hors contexte, on sait qu'il s'agit d'une date, mais pas de laquelle. C'est pourquoi il est utile d'ajouter un fieldset avec legend:

<fieldset>
<legend>Date de naissance</legend>
<label for="jour">Jour</label>
<select id="jour" name="jour">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<label for="mois">Mois</label>
<select id="mois" name="mois">
<option>janvier</option>
<option>fevrier</option>
<option>mars</option>
</select>
<label for="an">Annee</label>
<select id="an" name="an">
<option>1980</option>
<option>1981</option>
<option>1982</option>
</select>
</fieldset>
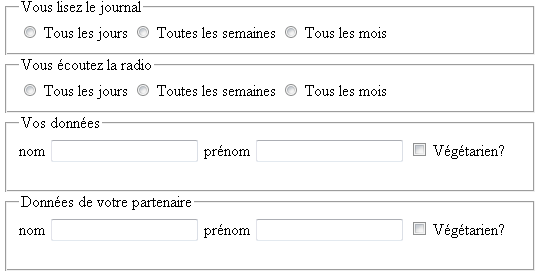
Exemple : questionnaire avec champs répétés
Ci-dessous, les questions à choix multiples ont les mêmes réponses possibles. Il faut donc les placer dans un fieldset pour faire le lien avec la question correspondante. Il en va de même pour les informations personnelles qui sont répétées deux fois dans le formulaire:

<fieldset>
<legend>Vous lisez le journal</legend>
<input type="radio" name="journal" value="d" id="j1" />
<label for="j1">Tous les jours</label>
<input type="radio" name="journal" value="w" id="s1" />
<label for="s1">Toutes les semaines</label>
<input type="radio" name="journal" value="m" id="m1" />
<label for="m1">Tous les mois</label></fieldset>
<fieldset>
<legend>Vous ecoutez la radio</legend>
<input type="radio" name="radio" value="d" id="j2" />
<label for="j2">Tous les jours</label>
<input type="radio" name="radio" value="w" id="s2" />
<label for="s2">Toutes les semaines</label>
<input type="radio" name="radio" value="m" id="m2" />
<label for="m2">Tous les mois</label>
</fieldset>
Remarques
- Les éléments fieldset peuvent être imbriqués, mais au-delà de deux niveaux cela peut mener à confusion. Essayez de vous limiter à deux niveaux.
- Evitez des textes trop longs dans l'élément legend puisque ce texte sera répété par le lecteur d'écran pour chaque champ du fieldset.
Attribut title
Il n'est parfois pas possible ou pas souhaitable d'associer à chaque champ de formulaire un label visible. Si la fonction d'un champ est claire visuellement mais qu'il n'y a pas un label unique par champ, on peut donner un nom au champ en utilisant l'attribut title. Au survol de la souris, le contenu de l'attribut title apparaitra sous forme de tooltip.
Les tooltips sont lus par les lecteurs d'écran ou rendus en braille lorsque le champ reçoit le focus.
Les tooltips peuvent également être utiles pour les visiteurs qui peuvent voir l'écran: ils apparaissent juste à côté du champ lorsque vous passez dessus avec la souris et peuvent donc offrir une aide supplémentaire pour remplir un formulaire.
Cette technique est uniquement permise lorsqu'il n'est pas possible ou souhaitable d'ajouter un intitulé visible. Ce n'est pas une alternative à l'utilisation de labels.
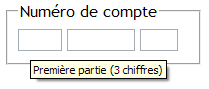
Exemple : numéro de compte
Un numéro de compte se compose de trois champs, mais a un seul label, 'numéro de compte'. On peut utiliser fieldset et legend pour regrouper les trois champs et l'attribut title pour les différencier.

<fieldset>
<legend>Numéro de compte</legend>
<input type="text" size="3" maxlength="3" name="partie-1" title="Partie 1(3 chiffres)" />
<input type="text" size="7" maxlength="7" name="partie-2" title="Partie 2 (7 chiffres)" />
<input type="text" size="2" maxlength="2" name="partie-3" title="Partie 3 (2 chiffres)" />
</fieldset>
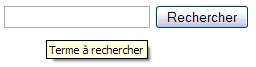
Exemple: champ de recherche

<input type="text" name="Rechercher" title="Terme à rechercher" />
<input type="submit" value="Rechercher" />

Commentaires
a écritMoufid
a écritSophie Schuermans