Van alle videospelers op de markt zijn er helaas weinig met een toegankelijke interface. Veelvoorkomende problemen:
- Toetsenbordval
- Controls niet of incorrect gelabeld
- Niet bereikbaar met toetsenbord
- Controls die verdwijnen bij het afspelen en focus verliezen
- Geen ondersteuning voor ondertiteling
De standaard HTML5 video controls die de browser voorziet wanneer je het <video> element gebruikt, zijn helaas ontoegankelijk. De meest populaire spelers/platformen (YouTube en Vimeo) zijn ook geen goede optie. Ze zijn onbetrouwbaar omdat je geen controle hebt over de code, die regelmatig verandert. We geven drie alternatieven die prima toegankelijk zijn: Able Player, Plyr en OzPlayer.
Standaard HTML5 video element

Als je het controls attribuut toevoegt aan het HTML5 <video> element, toont de browser bedieningselementen om de video te starten, het geluid te regelen, een voortgangsbalk enzoverder. Helaas zijn die controls niet bedienbaar met het toetsenbord in de meeste browsers. Ze zien er in elke browser ook anders uit en je kan ze niet makkelijk stijlen via CSS. Een mogelijke oplossing is zelf knoppen voorzien waarmee je het video element aanstuurt.
YouTube

Het probleem met de YouTube-speler, embed via een iframe, is het gebrek aan stabiliteit. De inhoud van het iframe en het gedrag van de speler veranderen regelmatig, ten goede of ten slechte. Via de backend van YouTube kan je wel makkelijk ondertiteling maken. Onderstaande spelers bieden ondersteuning voor video's gehost op YouTube waardoor je het beste van beide werelden combineert.
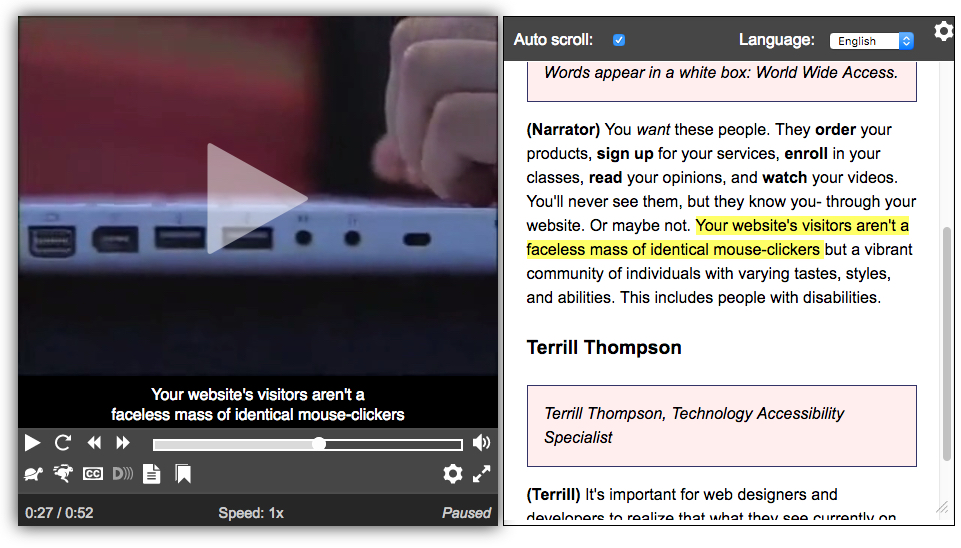
Able Player

Terril Thomson's Able Player is een speler met indrukwekkende functionaliteiten en gebouwd met toegankelijkheid als hoofdvereiste.
- Ondertiteling (WebVTT)
- Audiodescriptie via een apart track of source element
- Gebarentaal via een tweede scherm
- Interactief transcript dat de video volgt
- Aanpasbare instellingen voor de gebruiker
- Verschillende taalversies (NL, FR, etc.)
- Open source
- YouTube support
Plyr

Sam Potts, de ontwikkelaar achter Plyr, neemt accesssibility serieus wat duidelijk te merken is aan de speler.
- Ondertiteling (WebVTT)
- Responsive
- Vanilla JavaScript
- Verschillende plugins beschikbaar (Wordpress, Vue, React, etc.)
- Open source
- YouTube & Vimeo support
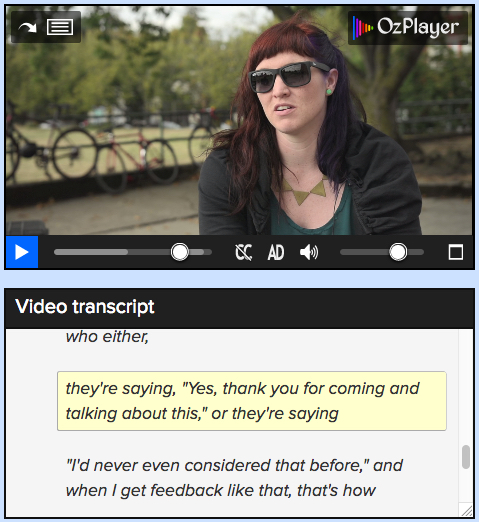
OzPlayer

OzPlayer is een product van het Australische AccessibilityOz, accessibility consultants uit Australië.
- Ondertiteling (WebVTT)
- Audiodescriptie via een apart track element
- Interactief transcript dat de video volgt
- Responsive
- Wordpress plugin
- YouTube & Vimeo support
- Gratis voor non-profit, betalend voor commercieel gebruik
Toegankelijke video-inhoud
Dankzij een toegankelijke speler, kan iedereen de video bedienen. Om video ook inhoudelijk toegankelijk te maken ga je aan de slag met:

Reacties
schreefEveline Ferwerda