De quickscan is een selectie van 15 tests die kunnen helpen om de toegankelijkheid van een website te beoordelen. De quickScan vervangt geen volledige audit en garandeert niet dat een site toegankelijk is.
1. Zijn de paginatitels betekenisvol?
Controleer of de pagina's van de site een betekenisvolle titel hebben. De paginatitel moet de naam van de pagina EN de naam van de site bevatten, bijvoorbeeld 'Contact - Ephec' of 'Openingstijden | zwembad van sint-agatha-Berchem'.
De paginatitels controleren
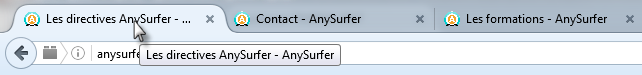
- Open 5 pagina's in aparte tabbladen.
- Vind de paginatitels:
-
Ofwel in de browsertabbladen: beweeg met de muis over het browsertabblad om de volledige titel te zien.

- Ofwel in de broncode: zoek in de
<head>naar het -<title>-element.
-
- Controleer de inhoud van elke titel. Een titel is niet OK:
- Als de naam van de site ontbreekt (bijvoorbeeld ‘Contact’)
- Als de naam van de pagina ontbreekt (bijvoorbeeld ‘Ephec’)
- Als het niet uniek is: meerdere pagina's hebben dezelfde titel
Als alle titels OK zijn, is de test OK. Als minstens één van de titels niet OK is, is de test "niet OK".
2. Is de taal correct aangegeven?
Controleer of de taal van de pagina's correct is aangegeven, bijvoorbeeld lang="nl".
De taalaanduiding controleren
- Open een pagina van de site in een browser naar keuze.
- Toon de broncode van de pagina met Ctrl+U (cmd+U op MacOS)
-
Vind de html-tag bovenaan de broncode en controleer of deze een lang-attribuut bevat en of de waarde correct is.
<html lang="nl">- Als er geen lang-attribuut in de html-tag staat, is het resultaat van de test "niet OK";
- Als het lang-attribuut een verkeerde waarde heeft (bijvoorbeeld lang="nl" op een pagina in het Frans), is het resultaat van de test "niet OK";
- Als er een lang-attribuut is en het is correct (bijvoorbeeld lang="nl" of lang="nl-nl" of lang="nl-be" op een pagina in het Nederlands), is het resultaat van de test OK voor deze pagina.
- Voor meertalige sites, herhaal de test voor een pagina in elke taal van de site.
Als het resultaat "OK" is voor alle geteste pagina's, is het resultaat voor dit criterium OK. Als je minstens één fout hebt gevonden, is het resultaat van de test "niet OK".
3. Is de focus zichtbaar tijdens het tabben?
Controleer of de focus zichtbaar is als je met de tabtoets door de site navigeert.
De zichtbaarheid van de focus controleren
Let op, als je op een Mac werkt, moet je eerst de "volledige toetsenbordtoegang" activeren in Systeemvoorkeuren > Toegankelijkheid > Toetsenborden > Uitgebreide toetsenbordfuncties aan.
- Open de startpagina
- Doorloop de pagina met de TAB-toets van het toetsenbord. Gebruik helemaal geen muis (of trackpad). Gebruik alleen TAB om vooruit te gaan of Shift+TAB om terug te gaan.
- Kijk wat er gebeurt:
- Als je het gevoel hebt dat er niets gebeurt en je niet kunt zien op welke link de focus staat, dan is de focus niet zichtbaar.
-
Als de site goed is gemaakt, zou je bij elke TAB moeten zien op welk interactief element (link, knop, formulierveld) de focus van het toetsenbord is terechtgekomen. In Firefox wordt dit meestal aangegeven met een blauwe rand rond een link, in Chrome is het een zwart-witte rand.

Soms heeft de webdesigner de focus nog beter zichtbaar gemaakt. Het maakt niet uit, zolang je maar kunt zien waar de focus bij elke TAB naartoe gaat.

-
Herhaal de test op een of twee pagina's en op een formulier.
Als de focus niet zichtbaar is op alle interactieve elementen van de pagina, is het resultaat van de test "niet OK". Als de focus altijd zichtbaar is bij elke tab, is het resultaat van de test OK.
4. Is de site bruikbaar met het toetsenbord?
Controleer of de site bruikbaar is met het toetsenbord. Alles wat met de muis kan, moet ook met het toetsenbord mogelijk zijn.
De toegankelijkheid met het toetsenbord controleren
Als de focus van het toetsenbord helemaal niet visueel wordt aangegeven, is het niet mogelijk om deze test uit te voeren en is het resultaat "niet OK". Als de focus van het toetsenbord zichtbaar is tijdens het tabben, ten minste op een deel van de links, ga dan als volgt te werk:
- Open de startpagina
- Koppel de muis los (of gebruik deze niet) en navigeer van link naar link met de 'TAB'-toets. Probeer de hele pagina te doorlopen.
- Controleer vooral de volgende punten:
- Als de site een uitklapmenu heeft, kun je de submenu's laten verschijnen met het toetsenbord (TAB en/of ENTER)?
- Werken alle klikbare elementen (knoppen, links) met ENTER?
- Is de tabvolgorde logisch?
- Als er tooltips (infobubbels) zijn die verschijnen bij het bewegen van de muis, is het dan mogelijk om deze informatie met het toetsenbord te laten verschijnen?
Als er inhoud is waar je niet bij kunt of acties die je niet kunt uitvoeren met het toetsenbord, is het resultaat van de test "niet OK". Als je alles kunt doen met het toetsenbord, is het OK.
5. Kan je animaties stoppen?
Controleer of alles wat beweegt kan worden gestopt: carrousels, achtergrondvideo's, geanimeerde gifs of andere.
Bewegende animaties controleren
- Doorloop de site om animaties te vinden: diavoorstelling, scrollende banner, video, geanimeerde gif, ... Meestal bevat de startpagina de meeste animaties.
- Controleer voor elke gevonden animatie of deze kan worden gestopt of verborgen:
- Als het antwoord ja is voor alle animaties, is het resultaat van de test OK.
- Als het antwoord nee is voor minstens één animatie, is het resultaat van de test "niet OK".
- Als je geen geanimeerde elementen hebt gevonden, is het resultaat van de test "niet van toepassing".
6. Zijn de links gemakkelijk te herkennen?
Controleer of de links in tekstblokken zich goed onderscheiden van de rest van de tekst, anders dan door kleur. Het is niet voldoende om alleen een andere kleur voor de links te gebruiken.
Zichtbaarheid van de links controleren
- Vind een pagina met links binnen tekstblokken. Deze test is niet van toepassing op links in navigatiemenu's. Als je geen links in tekstblokken vindt, is het resultaat van de test "niet van toepassing".
- Bekijk hoe de links zich onderscheiden van de rest van de tekst:
-
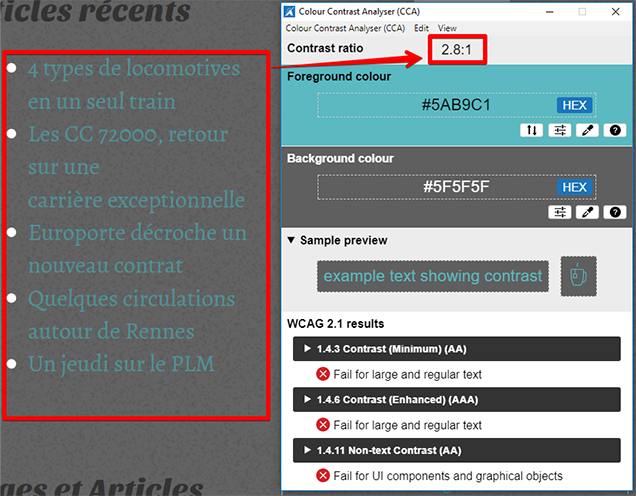
Als ze alleen een andere kleur hebben, is dat niet OK (zie voorbeeld hieronder).

-
Als ze onderstreept of gemarkeerd zijn of zich op een andere manier onderscheiden dan alleen door de kleur van de tekst, is dat OK.

-
7. Zijn de linkteksten betekenisvol?
Controleer of de linkteksten betekenisvol zijn, dat wil zeggen dat ze duidelijk maken wat de bestemming van de link is.
De linkteksten controleren
- Open meerdere pagina's van de site.
- Bekijk de linkteksten:
- Als je de bestemming van de link kunt afleiden door deze uit de context te halen (bijvoorbeeld 'Contact' of 'openingstijden zwembad'), is het resultaat van de test 'OK'.
- Als je linkteksten vindt die geen indicatie geven van de bestemming van de link (bijvoorbeeld 'Klik hier' of 'Download'), is het resultaat van de test 'niet OK'.
8. Hebben de afbeeldingen een tekstalternatief?
Controleer of de afbeeldingen een correct tekstalternatief hebben. Je moet de inhoud van de pagina kunnen begrijpen als je de afbeeldingen vervangt door hun tekstalternatief.
De tekstalternatieven van afbeeldingen controleren
- Vind enkele pagina's met afbeeldingen. Denk aan foto's, maar ook aan pictogrammen zoals het vergrootglas van de zoekknop of de pictogrammen van sociale media.
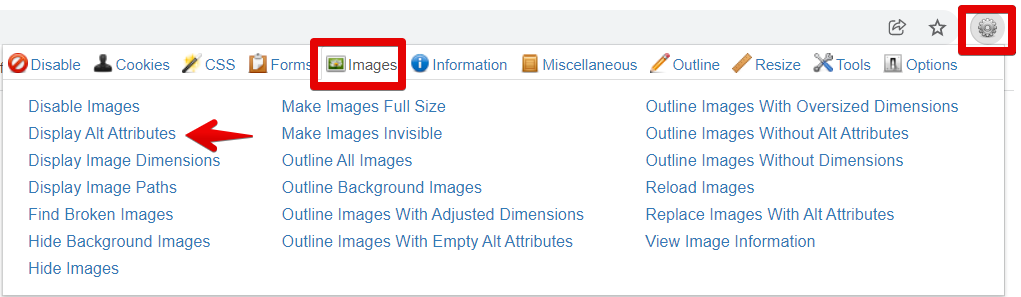
- Gebruik de web developer-extensie, selecteer Afbeeldingen > Toon alt-attributen.

- Voor afbeeldingen met een alt-attribuut wordt het alt-attribuut weergegeven, bijvoorbeeld alt="" of alt="Facebook". Controleer of het alt-attribuut correct is. Bedenk of je de pagina nog steeds begrijpt als je de afbeeldingen vervangt door hun alt-attribuut.
- Het is OK als de afbeelding een alt-attribuut heeft en de inhoud ervan als vervanging voor de afbeelding kan dienen.
- Het is niet OK als een klikbare afbeelding een leeg alt-attribuut heeft.
- Het is niet OK als de inhoud van het alt-attribuut niet relevant is.
- Sommige afbeeldingen hebben geen alt-attribuut, maar het is mogelijk dat ze een tekstalternatief hebben gekregen via een andere techniek. Ga verder met het volgende punt.
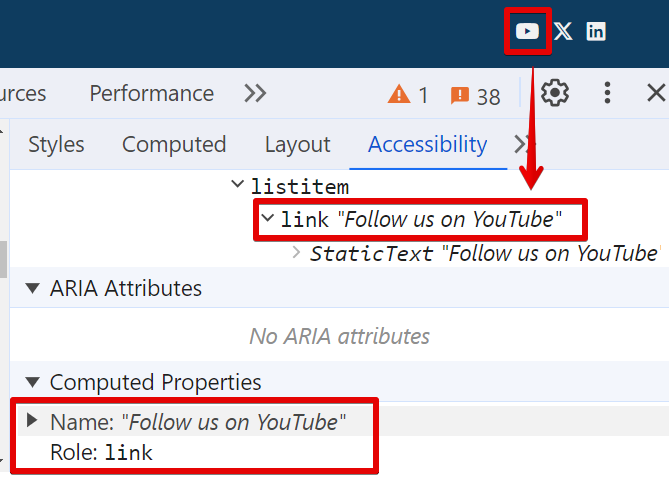
- Als een afbeelding geen alt-attribuut heeft, inspecteer de afbeelding dan in de devtools (rechtermuisknop > inspecteren). Open vervolgens het tabblad "toegankelijkheid" en vind de afbeelding in de ‘accessibility tree’.

9. Zijn de video's ondertiteld?
Controleer of de video's ondertiteld zijn en of de ondertitels correct zijn.
Controleren of de video's ondertiteld zijn
- Doorloop de site om video's te vinden. Als je geen video's hebt gevonden, is het resultaat van de test "niet van toepassing".
- Start elke video en controleer of er ondertitels beschikbaar zijn. Als je geen ondertitels ziet voor de gesproken tekst, controleer dan of er een optie is om de ondertitels in te schakelen (soms worden ze niet standaard weergegeven): op YouTube is er een knop om ondertitels in of uit te schakelen. In de instellingen is er ook een knop om de taal van de ondertitels te selecteren. Selecteer de ondertitels in de taal van de video (bijvoorbeeld Nederlands).
- Als er geen ondertitels zijn voor alle gesproken tekst, is het resultaat van de test "niet OK".
- Als de video alleen beelden en geen geluid bevat (behalve muziek), is het normaal dat er geen ondertitels zijn, en is het resultaat van de test OK.
- Als de video ondertitels heeft, maar deze niet overeenkomen met de tekst van de video, is het resultaat van de test "niet OK". Dit is vaak het geval bij automatische ondertitels.
10. Is het contrast tussen de tekst en de achtergrond voldoende?
Controleer of alle tekst voldoende contrast heeft met de achtergrond.
De contrasten controleren
- Open de startpagina en enkele andere pagina's.
-
Meet de contrasten voor de verschillende combinaties van tekst- en achtergrondkleuren met behulp van de Colour Contrast Analyser. Met de pipet kun je de kleur van de tekst selecteren en vervolgens die van de achtergrond (zie voorbeeld hieronder).

- Als je tekst vindt waarvan het contrast minder dan 4.5 is, is het resultaat van de test "niet OK". Anders is het OK.
11. Zijn de titels opgebouwd met de juiste HTML-tags?
Controleer of de titels daadwerkelijk h1-, h2-, h3-elementen, enz. zijn, en of de hiërarchie van de titels correct is.
Controleren of de titels correct zijn gecodeerd
- Open de startpagina en enkele andere pagina's.
- Bekijk elke pagina en focus op de titels in de inhoud.
- Controleer voor elke titel of het daadwerkelijk een titel is in de broncode, met behulp van een van de volgende twee methoden:
-
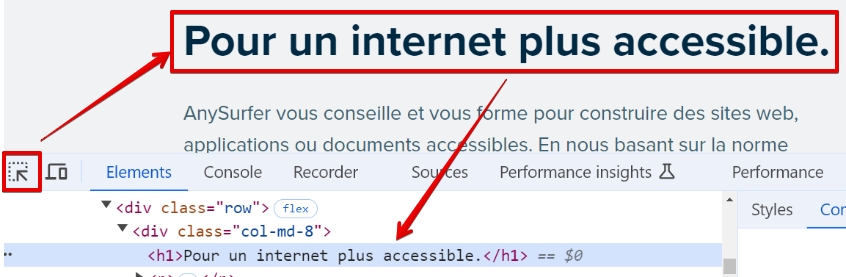
Inspecteer de broncode, bijvoorbeeld met behulp van de devtools van de browser: klik met de rechtermuisknop op de titel en selecteer de optie "inspecteren".

-
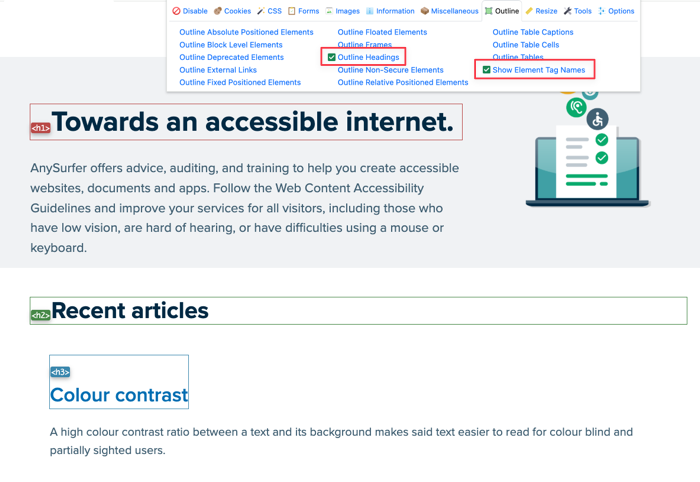
Gebruik de web developer-extensie: vink 'Outline > Show element tag names' aan. Klik dan Outline > Outline headings (H1-H6). Dan zijn de titels omkaderd en verschijnt het titelniveau.

-
-
Evalueer het resultaat:
- Als je elementen vindt die visueel titels zijn, maar die niet overeenkomen met een h1-, h2-, h3-, h4-, h5- of h6-element in de broncode, is het resultaat van de test "niet OK".
- Als de structuur van de titels incorrect is (bijvoorbeeld een hoofdtitel h2 en een subtitel h1), is het resultaat van de test "niet OK".
- Als de h1-, h2-, enz. elementen worden gebruikt voor inhoud die geen titel is, is het resultaat van de test "niet OK".
12. Zijn de lijsten opgebouwd met de juiste HTML-tags?
Controleer of alle navigatiemenu's en lijsten in de inhoud zijn opgebouwd met behulp van HTML-lijsten.
Controleren of de lijsten correct zijn gecodeerd
- Open de startpagina en vind een of twee pagina's met lijsten in de inhoud.
- Inspecteer de code van de verschillende navigatiemenu's.
-
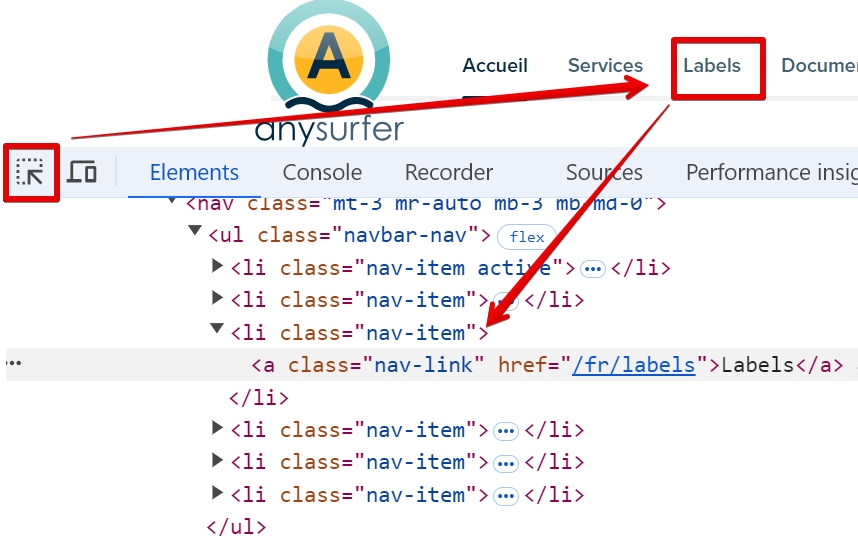
Als elk element van het menu overeenkomt met een li-tag, en de
li's correct zijn genest in eenul, is het resultaat van de test OK. Zie voorbeeld hieronder:
- Als je geen li-elementen vindt die overeenkomen met de links in het menu, is het resultaat van de test "niet OK".
-
- Inspecteer de code van de lijsten in de inhoud op dezelfde manier:
- Als elk lijstitem overeenkomt met een li-tag, en de
li's correct zijn genest in eenul, is het resultaat van de test OK. - Als je lijsten in de inhoud vindt die niet zijn opgebouwd met li-tags, is het resultaat van de test "niet OK".
- Als elk lijstitem overeenkomt met een li-tag, en de
13. Zijn de formuliervelden gekoppeld aan hun label?
Controleer of alle formuliervelden correct zijn gekoppeld aan hun label.
Controleren of de velden correct zijn gelabeld
- Vind een of meer formulieren op de site. Als je geen formulieren vindt, is het resultaat van de test "niet van toepassing".
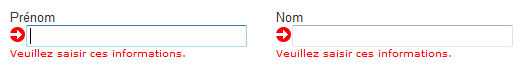
- Als het formulierveld geen label of tekst heeft die helpt bij het invullen van het veld (bijvoorbeeld alleen een placeholder), dan is het resultaat van de test "niet OK".
- Controleer voor elk formulierveld of het correct is gekoppeld aan zijn label, met een van de onderstaande methoden:
- Klik op het zichtbare label van het veld: als de cursor in het veld springt, is het label correct gekoppeld.
-
Inspecteer de code: om een label correct te koppelen aan zijn formulierveld, moet het label een for-attribuut bevatten waarvan de waarde gelijk is aan die van het id-attribuut van het veld. Voorbeeld:
<label for="naam">Naam</label> <input id="naam" type="text" />
Als je minstens één formulierveld vindt dat niet correct is gekoppeld aan zijn label, is het resultaat van de test "niet OK".
14. Zijn foutboodschappen duidelijk?
Controleer of fouten zijn aangegeven in tekstvorm bij het valideren van een formulier.
De validatie van formulieren controleren
- Vind een formulier. Klik om het formulier te verzenden zonder de verplichte velden in te vullen, of na het invoeren van ongeldige gegevens.
- Controleer de resultaten:
-
Als de fouten alleen visueel worden aangegeven, is het resultaat van de test negatief (bijvoorbeeld de tekst verandert van kleur of krijgt een rood kader).
-
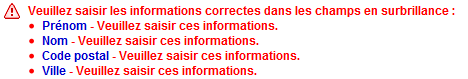
Als de fouten in tekstvorm worden opgesomd aan het begin van het formulier, waarbij duidelijk de naam van elk veld en de aard van de fout worden vermeld, is het resultaat van de test OK.

-
Als de locatie van de fouten wordt aangegeven met een pictogram met tekstalternatief en de aard van de fout ook wordt aangegeven, aan het begin van het formulier of nabij het veld, is de test ook positief.

-
15. Past de inhoud van de pagina zich aan de breedte van het venster aan?
Slechtzienden kunnen de pagina vergroten met een ingebouwde functie van de browser. Bij een hoog zoompercentage moet de inhoud zich herverdelen in een kolom zonder dat er een horizontale scrollbalk verschijnt. Zonder herverdeling moet de gebruiker horizontaal scrollen om de inhoud te lezen, wat de leessnelheid aanzienlijk vermindert.
De herverdeling controleren
- Maximaliseer het browservenster.
- Gebruik de ingebouwde browserfunctie om in te zoomen op de inhoud. Ctrl + bij Windows of Cmd + bij macOS.
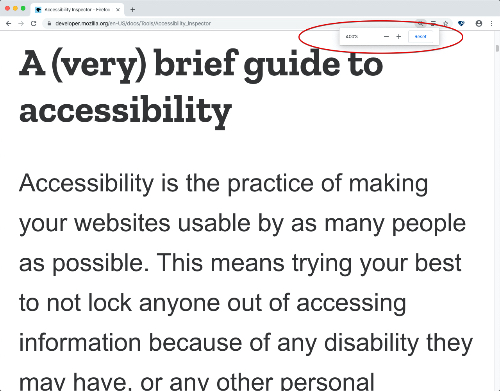
- Zoom in tot 400%, Chrome toont het percentage in de adresbalk.
- Als alle inhoud leesbaar is (geen overlapping) en er geen horizontale scrollbalk verschijnt bij een zoom van 400%, is dit punt correct. Als je naar links of rechts moet scrollen om de inhoud te lezen of als de tekst overlapt of verdwijnt, is dit punt niet correct.
- Voer deze test uit op de startpagina en op een drietal andere pagina's.
Pagina Accessibility Inspector-pagina van Mozilla Developer Network met een zoom van 100% en een zoom van 400%.


Bij een zoom van 400% is er geen overlapping. Alles is leesbaar en herverdeelt zich in een kolom zonder horizontaal scrollen. Deze pagina is dus OK.
Meer informatie Understanding Success Criterion 1.4.10: Reflow

Reacties
Reageer als eerste