Lees eerst het artikel Wat is ARIA?
In de accessibility tree hebben de meeste componenten een naam nodig. Als een HTML-element is gebruikt, is er een techniek die de naam impliciet invult. Je kan de naam van een component in de accessibility tree ook toevoegen of wijzigen met de attributen aria-label en aria-labelledby.
HTML-elementen geven impliciete naam
HTML-elementen hebben, waar nodig, een manier om de component een naam te geven. Voorbeelden zijn:
De tekst tussen de open- en sluittag van een
a- enbutton-element:<a href="/contact">Neem contact op</a>Het
alt-attribuut van hetimg-element:<img src="logo.png" alt="AnySurfer" />Het
labelbijinput- enselect-elementen:<label for="fname">Uw voornaam</label> <input type="text" id="fname" />
Een naam geven met ARIA
Je kan de naam van een component in de accessibility tree toevoegen of wijzigen met de ARIA-attributen aria-label en aria-labelledby.
De waarde van een
aria-label-attribuut is een gewone tekst.Voorbeeld: dit invoerveld heeft geen zichtbare naam die we als
labelkunnen gebruiken. Metaria-labelkunnen we in de accessibility tree een naam toevoegen aan het invoerveld:<form name="search_website"> <input type="text" name="search" aria-label="Zoekterm"> <input type="submit" value="Zoeken"> </form>De waarde van een
aria-labelledby-attribuut is dezelfde als de waarde van hetidvan de component die de naam bevat.Voorbeeld: elk tabpaneel krijgt dezelfde naam als de tab die ernaar verwijst: de eerste tab met id="tab1" bevat de tekst "Weekdagen" en de div van het eerste tabpaneel heeft een aria-labelledby attribuut dat als waarde het id van die tab heeft, aria-labelledby="tab1". De naam van het eerste tabpaneel is "Weekdagen":
<a role="tab" id="tab1">Weekdagen</a> <a role="tab" id="tab2">Zaterdag</a> <a role="tab" id="tab3">Zon- en feestdagen</a> <div id="panel1" role="tabpanel" aria-labelledby="tab1"> Open van 9u tot 18u</div> <div id="panel2" role="tabpanel" aria-labelledby="tab2"> Open van 10u tot 17u</div> <div id="panel3" role="tabpanel" aria-labelledby="tab3"> Gesloten</div>
Aandachtspunten
- Let op de dubbele "l" in labelledby.
- Vergeet de inhoud van ARIA-labels niet te vertalen in de taal van de pagina.
Herhaal de rol van de component niet in zijn naam. Doe niet:
<button aria-label="Zoekknop"> <a class="fb" href="facebook.com" aria-label="Link naar Facebook"></a> <nav aria-label="hoofdnavigatie">Doe wel:
<button aria-label="Zoeken"> <a class="fb" href="facebook.com" aria-label="Facebook"></a> <nav aria-label="hoofd"> <!-- of zonder aria-label -->
Voorrangsregels
Een algoritme legt vast hoe een component een naam krijgt en wat de voorrangsregels zijn. De waarde van een aria-label(ledby)-attribuut heeft altijd voorrang en vervangt impliciete namen. De inhoud van aria-labelledby heeft voorrang op aria-label als beide aanwezig zijn op dezelfde component.
Goed voorbeeld: een symbool vervangen door tekst
Men gebruikt soms de letter X voor een sluitknop omdat ze eruitziet als een kruisje. Visueel herkennen bezoekers dit als een sluitknop, maar de impliciete naam van deze knop (X) is niet betekenisvol voor screenreadergebruikers. Het aria-label (sluiten) overschrijft de impliciete naam en verduidelijkt de functie van de knop.
<button type="button" aria-label="Sluiten">X</button>
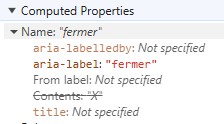
We kunnen de volgorde en prioriteiten visualiseren door de knop te inspecteren via developer tools in Chrome, onder "computed properties" in het tabblad "Toegankelijkheid".
Het attribuut aria-labelledby is niet gespecifieerd. Op de tweede plaats volgt het attribuut aria-label met de tekst "Sluiten". De inhoud van de knop, "X", staat lager in de hiërarchie en is doorstreept omdat hij is vervangen door de inhoud van het aria-label. De naam van de knop is "Sluiten" en niet "X".

Slecht voorbeeld: een zichtbare tekst overschrijven
In deze link wordt de tekst overschreven door de waarde van het aria-label:
<a class="external" aria-label="Externe link"
href="https://www.anysurfer.be">
AnySurfer
</a> Deze link bevat een icoontje dat aangeeft dat de link naar een andere website verwijst. Dit icoon heeft een tekstalternatief nodig, maar het is niet correct om dit toe te voegen via een aria-label op de link. De naam van de link in de accessibility tree is niet langer "AnySurfer". Het aria-label overschrijft de linktekst en verandert de naam in "externe link".

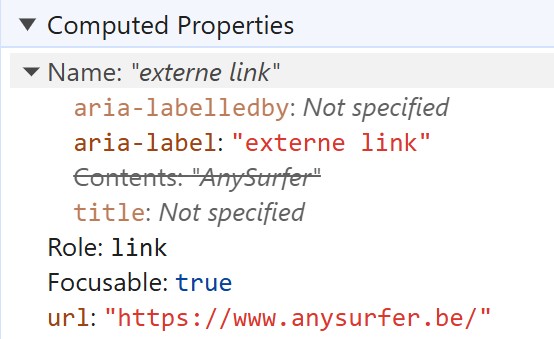
Als we de code inspecteren en de computed properties bekijken in de accessibility tree, dan is de hiërarchie duidelijk: hoogst in rang is aria-labelledby wat leeg is in dit geval. Daarna komt aria-label: Externe link. Pas daarna komt de impliciete linktekst die hier wegvalt omdat ze is overschreven.
Dit is een probleem want screenreadergebruikers weten niet dat het een link is naar de website van AnySurfer. De link zal niet werken met dicteersoftware als de gebruiker zegt "klik AnySurfer" omdat de naam van de link die de dicteersoftware ziet, "Externe link" is.
Goed voorbeeld: zichtbare tekst uitbreiden
Je mag geen zichtbare tekst vervangen door andere tekst, maar je mag eventueel wel de zichtbare tekst uitbreiden. Doe dat alleen als het een meerwaarde biedt, bijvoorbeeld als de linktekst onduidelijk is.
<h2>Producten</h2>
<a href="/producten" aria-label="Lees meer over onze producten">
Lees meer
</a>
De zichtbare linktekst is "lees meer". De inhoud van het aria-label vervangt de naam in de accessibility tree door "Lees meer over onze producten".
Dit is toegestaan volgens WCAG succescriterium 2.5.3 Label in naam: de naam van de component in de accessibility tree mag de zichtbare tekst uitbreiden, maar niet vervangen.
Wanneer aria-label(ledby) gebruiken?
Zoals met alle ARIA-attributen: gebruik de attributen aria-label en aria-labelledby enkel als het noodzakelijk en toegestaan is.
- Gebruik ze enkel bij een component die een rol heeft. Gebruik het niet op een
spanofdiv. aria-label(ledby)is vooral bedoeld om een naam te geven aan een component die geen impliciete naam heeft. Als de component al een naam heeft, zalaria-label(ledby)deze vervangen. In een aantal situaties is dit gewenst, maar het is ook de oorzaak van heel wat ARIA-fouten (zie voorrangsregels).- ARIA-labels bestaan enkel in de accessibility tree. Als er een manier is in HTML om de component een naam te geven, gebruik die dan.
Gebruik aria-label(ledby) bijvoorbeeld om
- een naam te geven aan een "lege" knop of link (die bijvoorbeeld enkel een icoon bevat dat is ingevoegd via CSS)
- een meer betekenisvolle naam te geven aan een link, waarbij je de zichtbare tekst uitbreidt
- een naam te geven aan een formulierveld dat geen zichtbaar label heeft.
- een naam te geven aan complexe componenten (tabpanelen, dialoogvensters, enz.)
- een naam te geven aan een custom component (zoals een aankruisvakje)
Meer lezen
- Hoe wordt de accessible name berekend?
- Niet alle HTML-elementen mogen een naam krijgen: als er bij een HTML-element “naming prohibited” staat, dan mag het geen aria-label hebben (behalve als het een andere rol heeft gekregen).
- Providing accessible names (ARIA practice guide).

Reacties
Reageer als eerste