Toegankelijk betekent bereikbaar en bruikbaar voor iedereen, ook voor personen met een handicap en hun hulpmiddelen .
In de fysieke wereld geldt dit onder andere voor gebouwen, straten en openbaar vervoer. In de digitale wereld geldt dit voor websites, apps, e-mails, digitale documenten, berichten op sociale media, software, zelfbedieningsterminals, games, enz.
Personen met een handicap gebruiken allerlei hulpmiddelen. Bij fysieke verplaatsingen is dat bijvoorbeeld een rolstoel of een witte stok. Om een computer of smartphone te gebruiken bestaan er tal van hulpmiddelen zoals bijvoorbeeld tekstvergroting, stembediening of een screenreader.
De technologie alleen volstaat echter niet om de (digitale) wereld toegankelijk te maken. Dankzij een rolstoel kan een persoon zich zelfstandig verplaatsen, maar als een gebouw treden heeft aan de ingang is er toch een probleem. Wanneer een website of een app niet ontworpen en gebouwd zijn volgens de principes van toegankelijkheid, zal de hulptechnologie ook niet werken.

Voor digitale toegankelijkheid bestaat een internationale, technische standaard: de Web Content Accessibility Guidelines (WCAG). De WCAG-standaard bestaat uit een 60-tal succescriteria waaraan een website of app moet voldoen en vormt de basis voor de Europese en Belgische wetgeving, onze audits en opleidingen. Om een algemeen beeld te geven, maakten we een overzicht in mensentaal: Wat maakt een website of app toegankelijk?
Waarom?
Toegankelijke digitale producten zijn belangrijk om niemand uit te sluiten. Volgens de Wereldgezondheidsorganisatie (WHO) en zoals te zien in het filmpje van het Para-olympisch Comité, heeft ongeveer 15% van de wereldbevolking een handicap. Dat zijn klanten die je kan winnen of net verliezen als zij geen gebruik kunnen maken van je diensten of producten.
Digitale toegankelijkheid bespaart je tijd en geld. Voor websites en apps van de overheid is het zelfs wettelijk verplicht en voor financiële producten en e-commerce weldra ook.
Lees meer over het belang van digitale toegankelijkheid in ons artikel Waarom is een toegankelijk internet zo belangrijk?
Voor wie?
Tablets, smartphones en computers bieden fantastische mogelijkheden. Voor mensen met een handicap bieden ze de mogelijkheid om zelfstandiger te leven, hun sociale contacten te onderhouden, enz. Daarvoor moeten websites en apps wel toegankelijk zijn. Met een kleine inspanning, bereik je dus veel meer mensen.
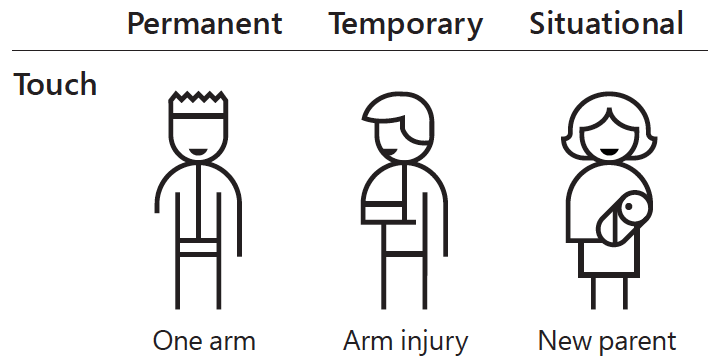
Iedereen bevindt zich wel eens in een handicap-situatie en wanneer je ouder wordt, lukt het ook allemaal niet zo goed meer. Met een toegankelijke website, app of document wordt het ook voor hen een stuk gemakkelijker.

Bijvoorbeeld een persoon zonder arm heeft een permanente handicap, een persoon met een gebroken arm in een gips heeft een tijdelijke handicap en een ouder met een baby op de arm bevindt zich in een tijdelijke handicap-situatie. Alle drie hebben ze baat bij een toegankelijke website.
Je kan er meer over lezen in ons artikel Voor wie is toegankelijkheid belangrijk?. Maar kortweg: toegankelijkheid is voor iedereen.
Hoe?
Digitale producten bouwen die toegankelijk zijn, is een proces dat best start in de ontwerpfase. Inclusion by design, zoals we zeggen. Hou er rekening mee bij de keuze van ontwerpers, developers, leveranciers, technologie enz.
Stel binnen je organisatie een verantwoordelijke aan voor toegankelijkheid zodat er blijvend aandacht voor is en collega's weten bij wie ze terecht kunnen. Organiseer opleidingen voor de verschillende functieprofielen want toegankelijkheid is een gedeelde verantwoordelijkheid.
Start alvast met ons artikel Hoe bereik je toegankelijkheid?

Reacties
Reageer als eerste